Overview 📚
Countup animations in web design provide an engaging way to present numerical information on a website. This animation gradually increases numeric values, creating a dynamic and visually interesting elementIt's a straightforward yet effective way to highlight achievements, statistics, or any data-driven content. Users find it visually appealing and it adds a touch of interactivity to the overall web experience.
Latest Update 🥰
We've updated this guide, and adding this to your project could not be more simple, it's just a small script + a few attributes. You can follow the guide below, or you can add this directly to any of your Webflow projects with our Boosters App, which provides a complete install and automated attributes system for you.
Instructions ✍️
1. Add a text element to your page (for the counter)
Add a text element to your page where you would like the number to be rendered. This can be any type of text-element, but in most cases just using the plain text-element will work best.
2. Add atttributes to your text element
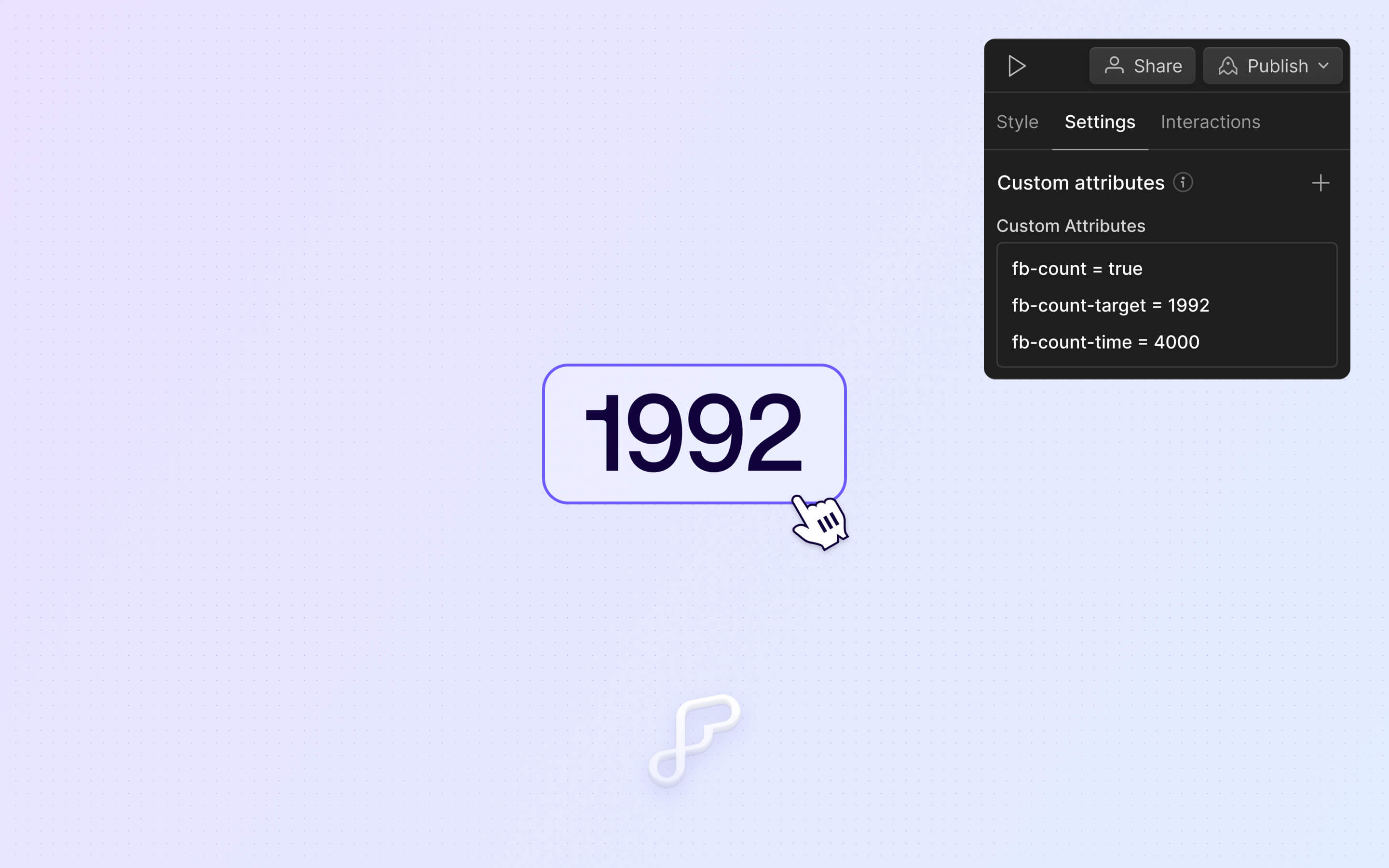
Add the following attributes to your text element as shown in the image and table below. You can see that these attributes set the target number (that we will count up too) as well as the speed and delay. Simply enter your desired number as the value next to the target attribute. This is the number that we will count up to when scrolled into view. If you require a prefix, like $ , %, £ you should add this as a seperate text element next to your CountUp element.

3. Add the script to your page code settings.
Most importantly we need to make sure that the script has been added into our before </body> tag. Copy the script below and add it to your custom code settings.
<script src="https://cdn.jsdelivr.net/npm/@flowbase-co/boosters-countup@1.0/dist/countup.min.js"></script>
4. Publish and check staging / live domain.
When this element is scrolled into view you should now see it counting up from zero to your entered number.