Project Card Animation
Welcome to daily interaction #105!


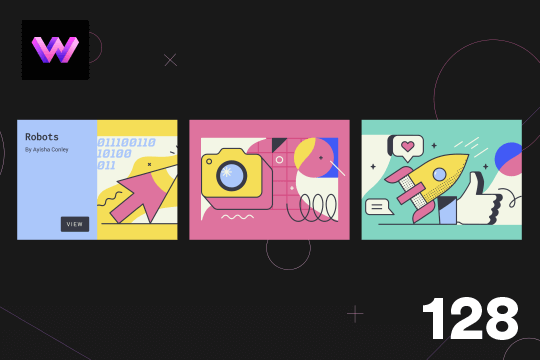
Product Description 4: This demo showcases a project card animation on hover. With this effect a panel rotates in from the left to reveal more information about the image, and the image also slides to the right, as if to make room for the panel. The effect was achieved by placing an image wrapper and a content wrapper within a wrapper with a child perspective applied to it. The content wrapper was set to 50% within the 3d-wrapper and the transform-origin was set to the left so it would rotate in from the left side. Another div block with the background image was added inside of the image wrapper, and the image wrapper was set to an overflow of hidden so that when the image slides to the right you don't see it beyond the bounds of the image wrapper. In interactions I rotated the content wrapper from -90 degrees to 0 degrees, and moved the image to the right 50%. Inspired by: https://tympanus.net/Tutorials/CaptionHoverEffects/index4.html To view more daily interactions and premium content visit: https://www.webdevforyou.com/
Welcome to daily interaction #105!








