Boosters are simple scripts and attributes that can be added to your projects to unlock advanced functionality. They are 100% free, highly performant and will always be supported.
Installing the Boosters Webflow App
1. Go to the Webflow Booster Application page and click install

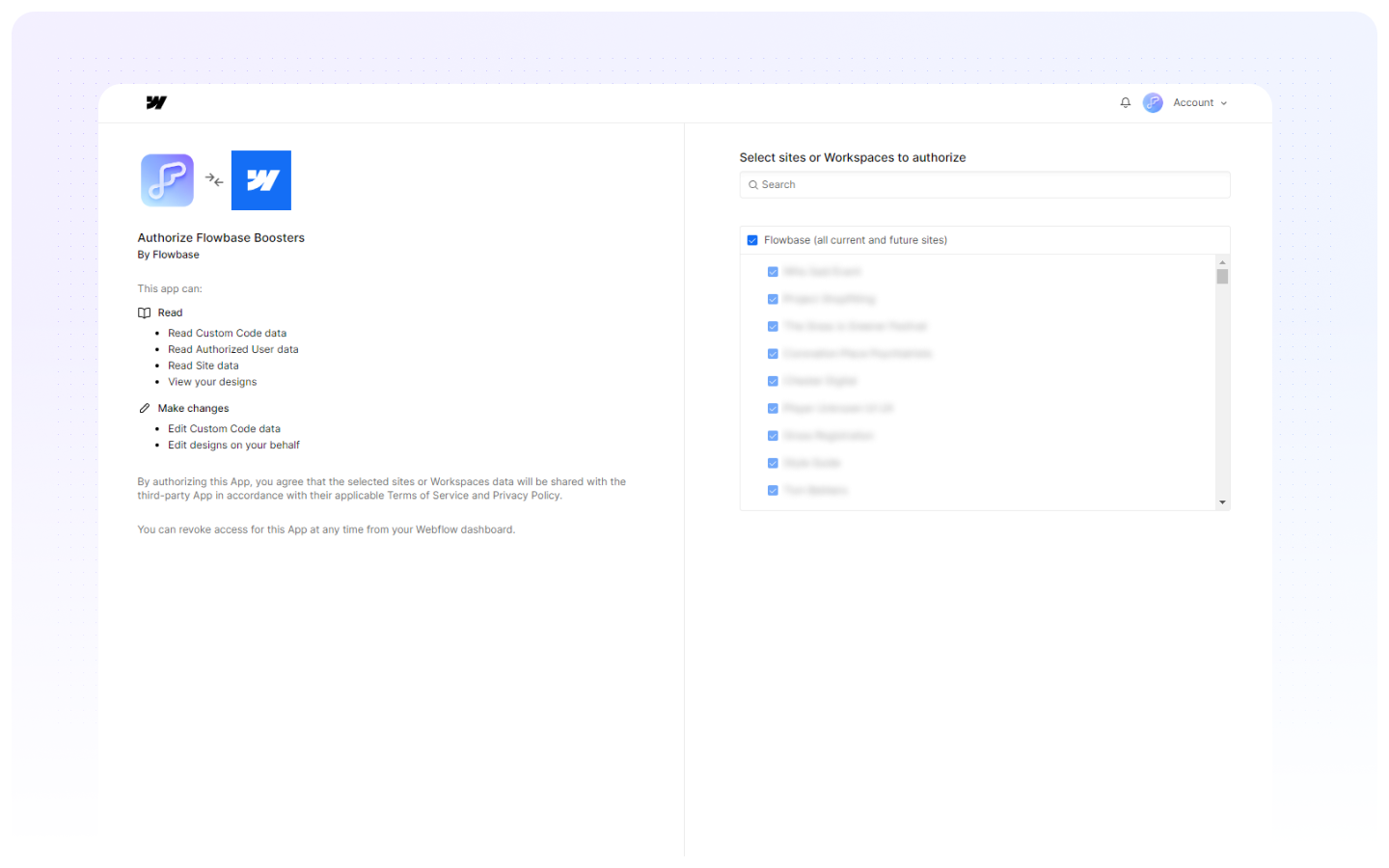
2. Authorize the Boosters app for your site, or workspace.
When installing the application, you can decide what projects the app should be installed to. You can select the workspace to add access to all projects and ensure all future sites also have the Booster app.

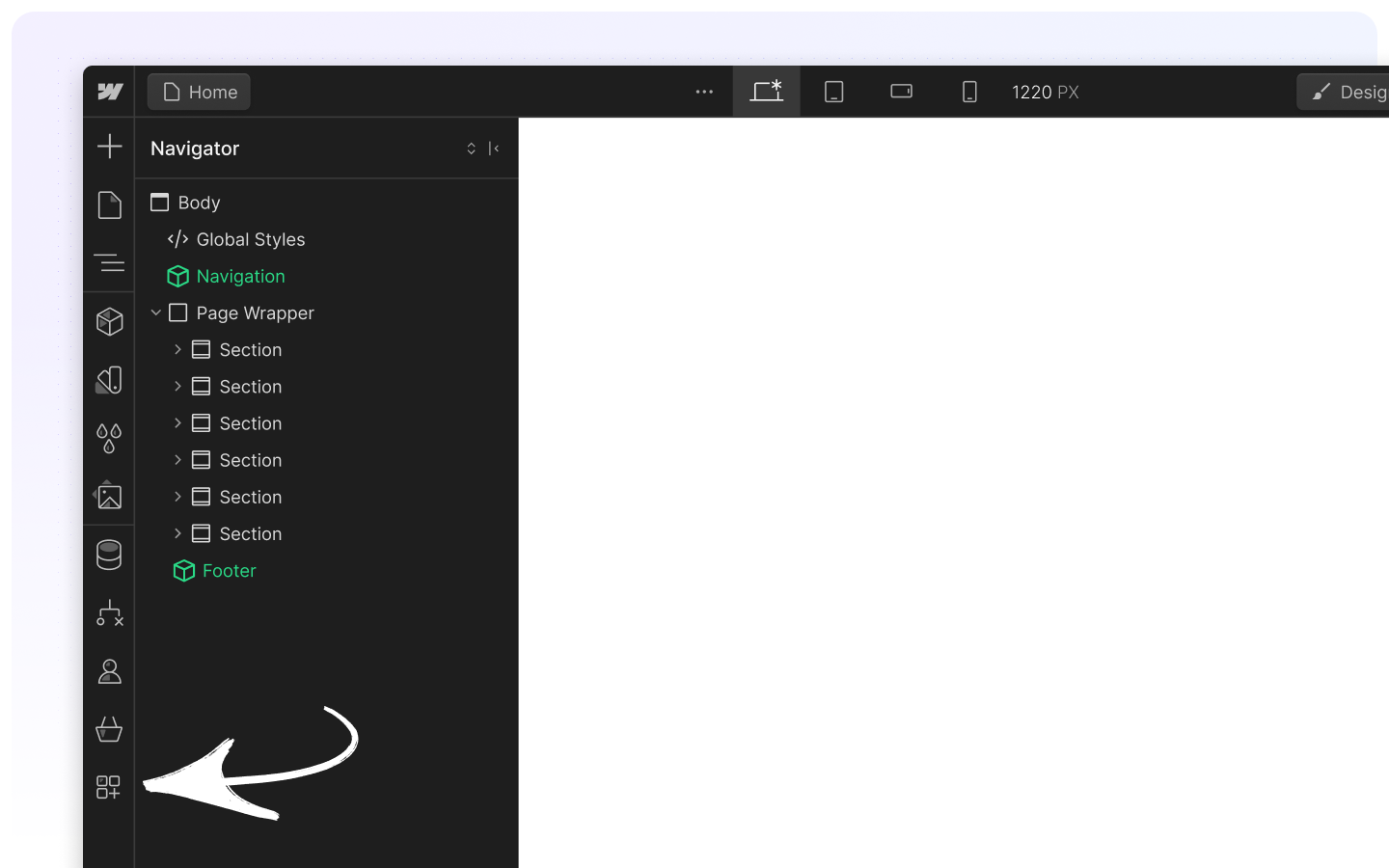
3. Launch the App
Once installed, you can find the booster app from the application tray on your sidebar.

Using the Boosters Webflow App
The Boosters Webflow App allows you to add powerful custom code solutions via our simple attribute and scripts system.

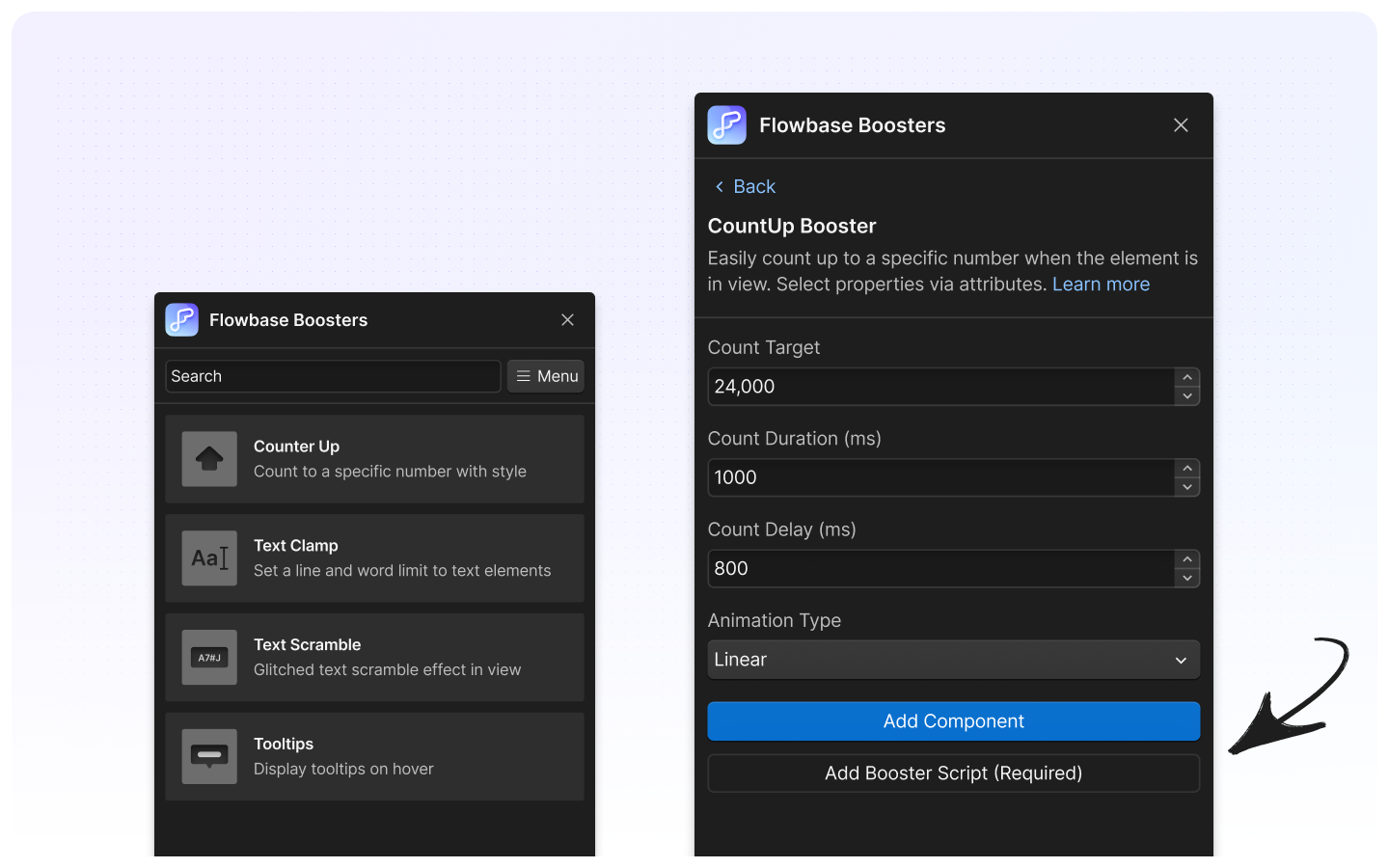
1. Add the Booster Script
To ensure that any Booster functions properly on your website, you need to add the required code. This code is delivered via a script through a global content delivery network (CDN).
There are two ways to integrate the script into your project:
- Recommended Method (App Integration):
Add the script directly through the app. This is the preferred approach as it allows you to efficiently manage all of your installed Booster scripts and stay up-to-date with any updates or changes. - Manual Method (Code Embed):
If you prefer, you can manually embed the script into your project. You can do this either directly on your page or via your project settings.
2. Add the Booster Component
Once you’ve configured the settings to your liking, click “Add Component.” This will place the component at the bottom of the element you currently have selected.
Keep in mind that Boosters are designed with minimal styling by default, so you will likely need to adjust the design to match the rest of your website's look and feel.
If the Booster only requires attributes for a single element rather than a full component, you can simply select the relevant element and click “Add Attribute".
3. Publish and View Your Live Site
For the Booster scripts to function properly in Webflow, you need to be viewing the live version of your site. Simply publish your site, then visit the live URL to see the Booster in action.








