Count Up Booster

Getting Started 🫧
Elevate your webpage with the Count Up Webflow Booster, a user-friendly booster that smoothly animates numbers from 0 to your desired target value, bringing them to life. This effect is popular for showcasing statistics and is an easy way to enhance your webpage's visual appeal.
Follow the simple instructions below, or install the official Boosters App for the most simple install and setup possible.
Install Instructions ✍️
1. Add the booster script to your project.
Copy the script source listed below, and add it to the <head> tag of your custom code settings. If you aren't sure about custom code in Webflow, you can click here to learn more.
<script src="https://cdn.jsdelivr.net/npm/@flowbase-co/boosters-countup@1.0/dist/countup.min.js"></script>
2. Add the attributes to a text element
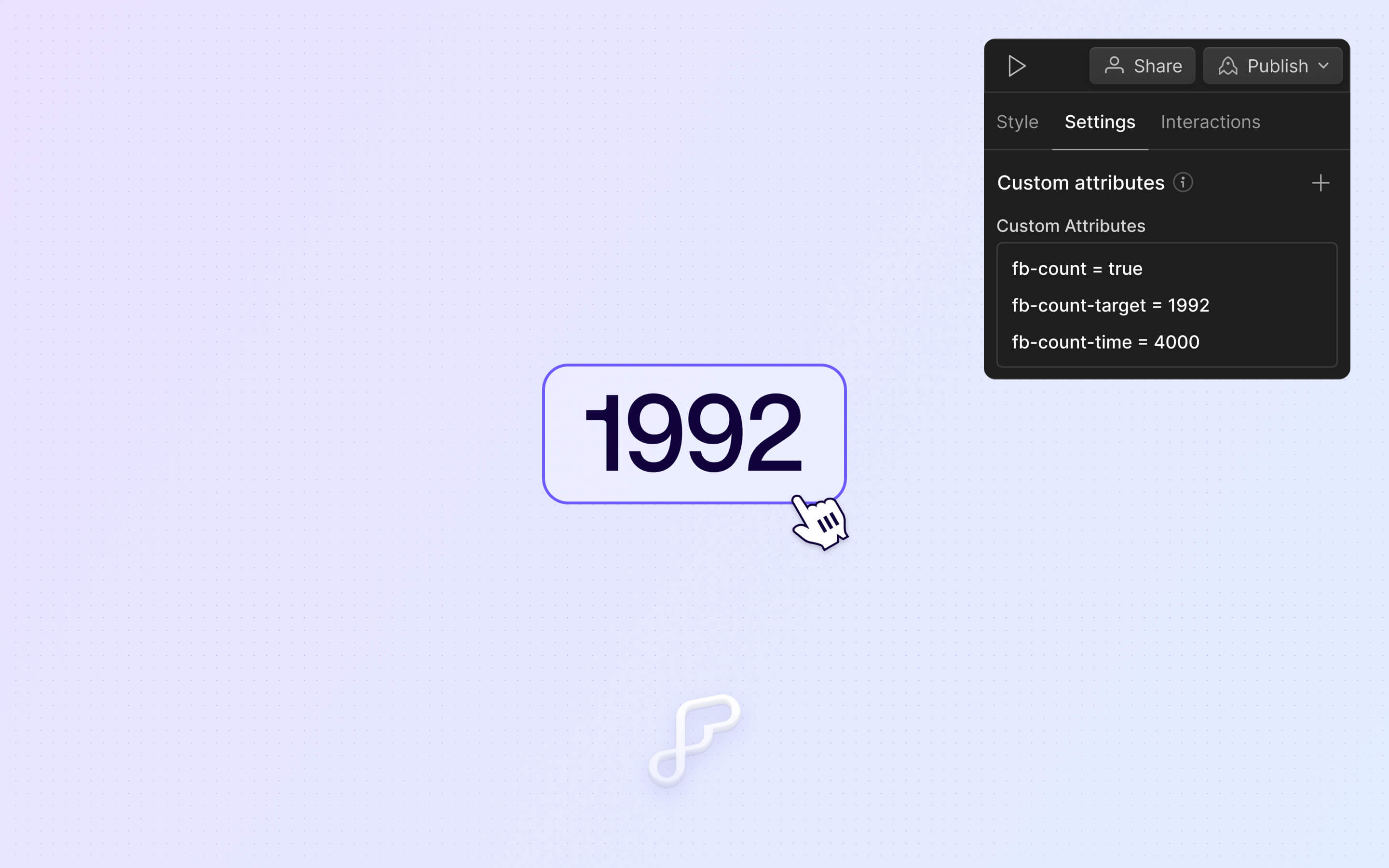
For this Booster, attributes must be added to a text element. You can add any type of text element in Webflow and apply the styles as suitable for your project. Review the table below to see the available attributes so you can decide which ones are important for you. If you aren't sure how to add attributes in Webflow, you can learn more.

3. Publish & Test 🚀
Once you've followed the steps above and have added both the script and the attributes, you can publish your page. View your live staging domain to test the Booster in action.








