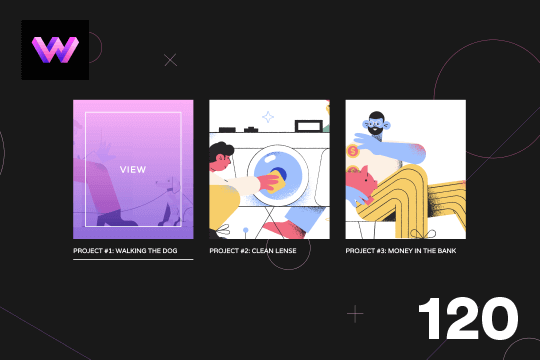
Hover Card
When hovering over the image a gradient overlay and text appears on the card.


Welcome to Daily Interaction #120.This demo showcases a project card animation on hover.When hovering over the image a gradient overlay and text appears on the card. Lines also animate-in around the image and below the project title below the image.The effect was achieved by placing the lines in the correct position around the image, and then setting the initial scale of each line to 0 in interactions. If the line is horizontal the x-axis is set to 0, and if the line is vertical the y-axis is set to 0. I also changed the transform origin for each line around the image so that it animates-in from the correct position. Then I had the lines scale back to 1, and had the gradient overlay and text come in from an opacity of 0% to 100%.Inspired by: http://www.casamance.com/To view more daily interactions and premium content visit:https://www.webdevforyou.com/
When hovering over the image a gradient overlay and text appears on the card.








