Overview 📚
Have a unique layout using a Webflow slider and need some next & back buttons that you can position anywhere? By adding custom arrows to your slider, we can avoid the limitations set by the default webflow slider arrows. In this short guide, we will simply hide the default arrows, and use a small script to communicate with our new buttons. Let's get started.
To add this into your project, ensure you add the provided code into your custom code settings.
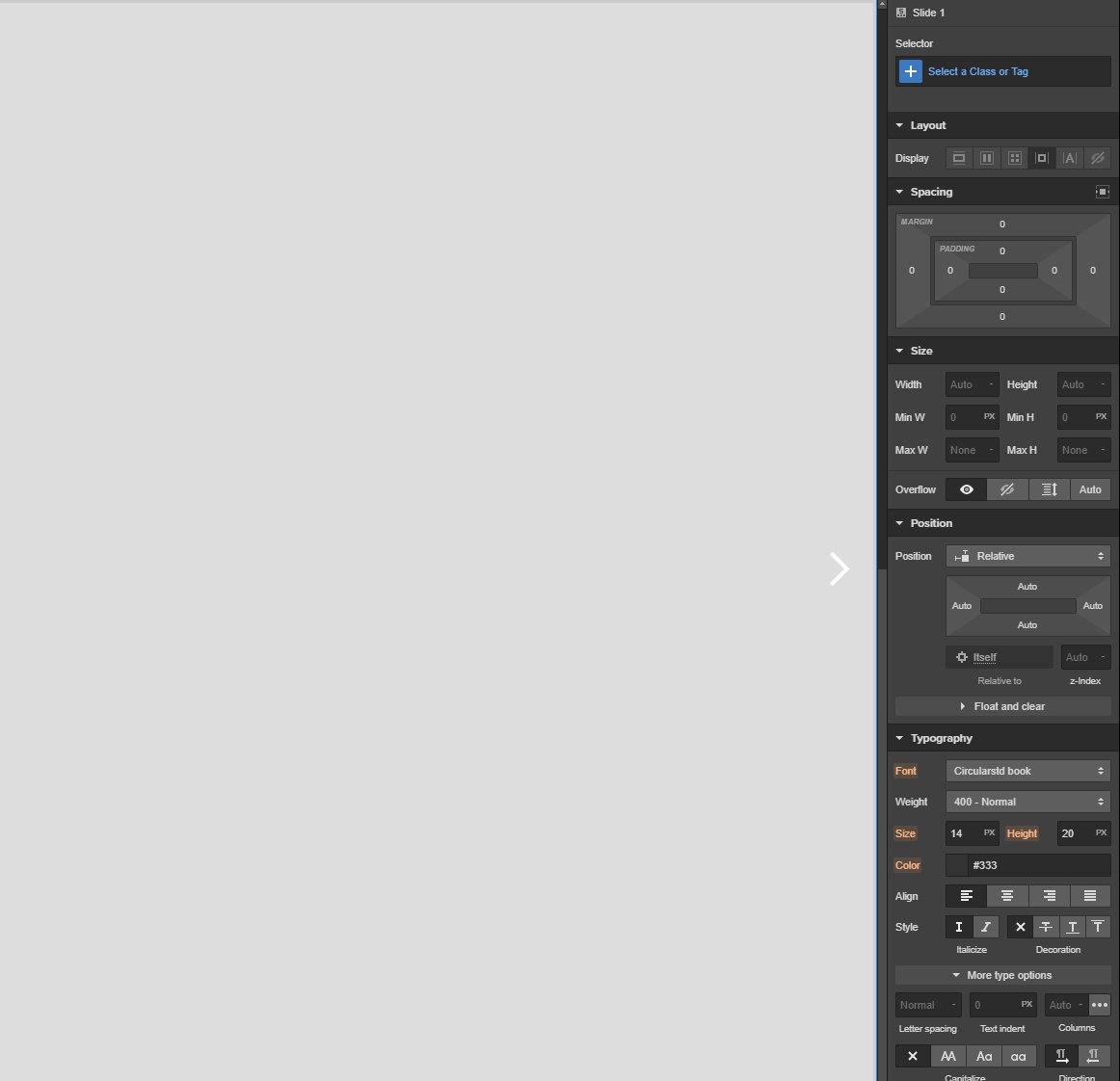
1. Hide the default / native slider arrows
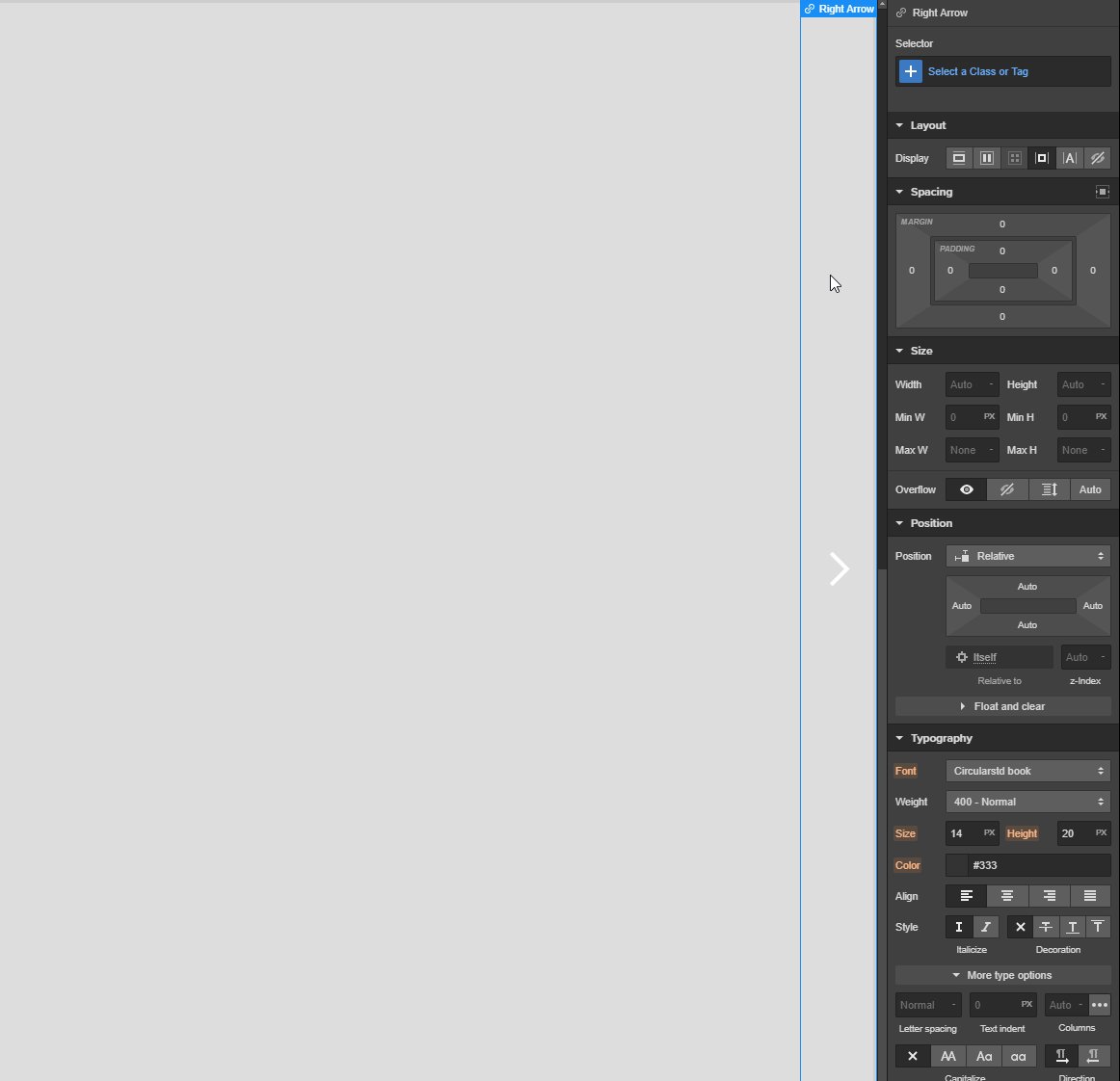
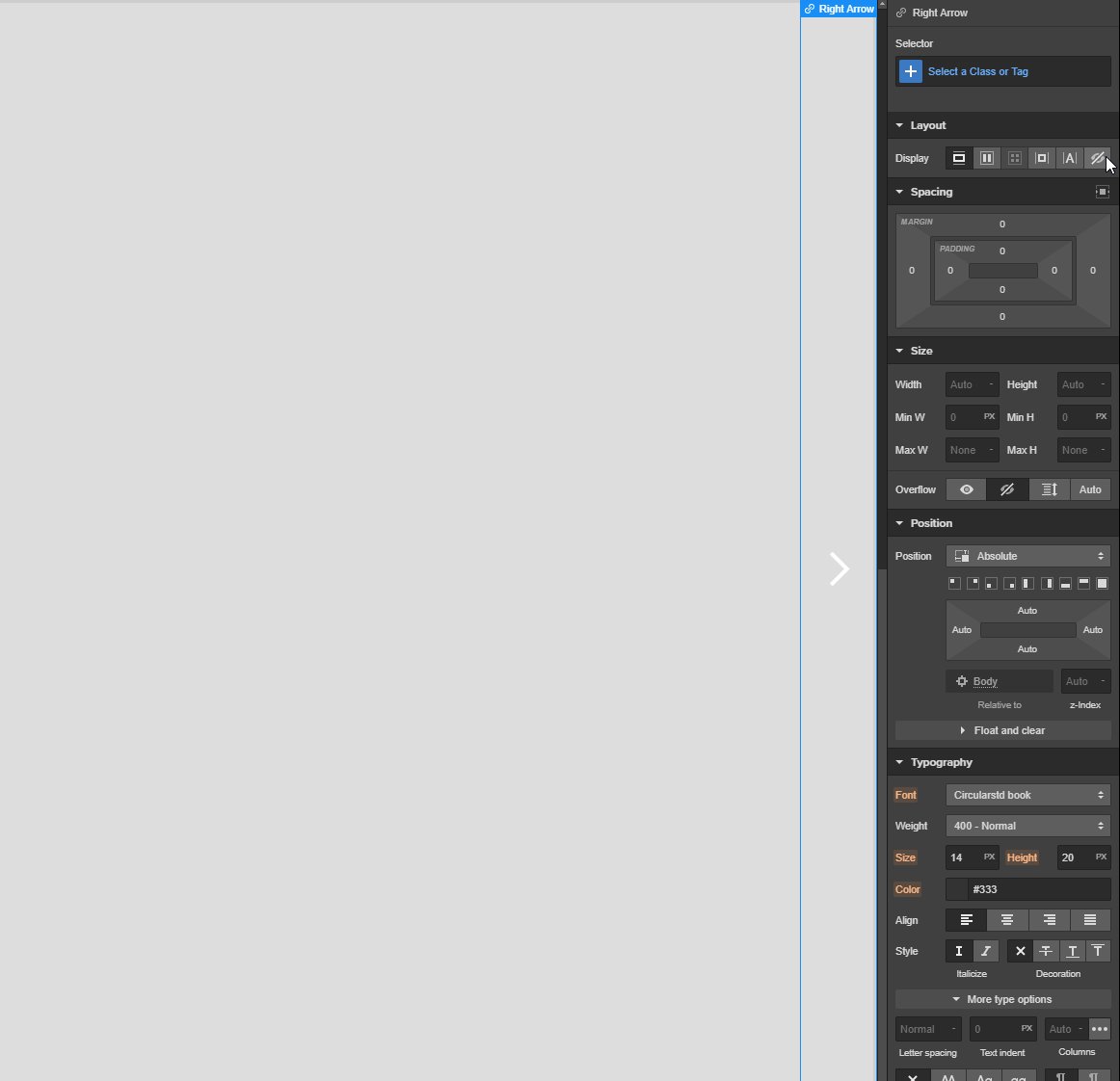
The first thing you'll want to do is hide the default slider arrows. Don't delete these, just change the display to hidden.

2. Build the custom arrows (Buttons / Links etc)
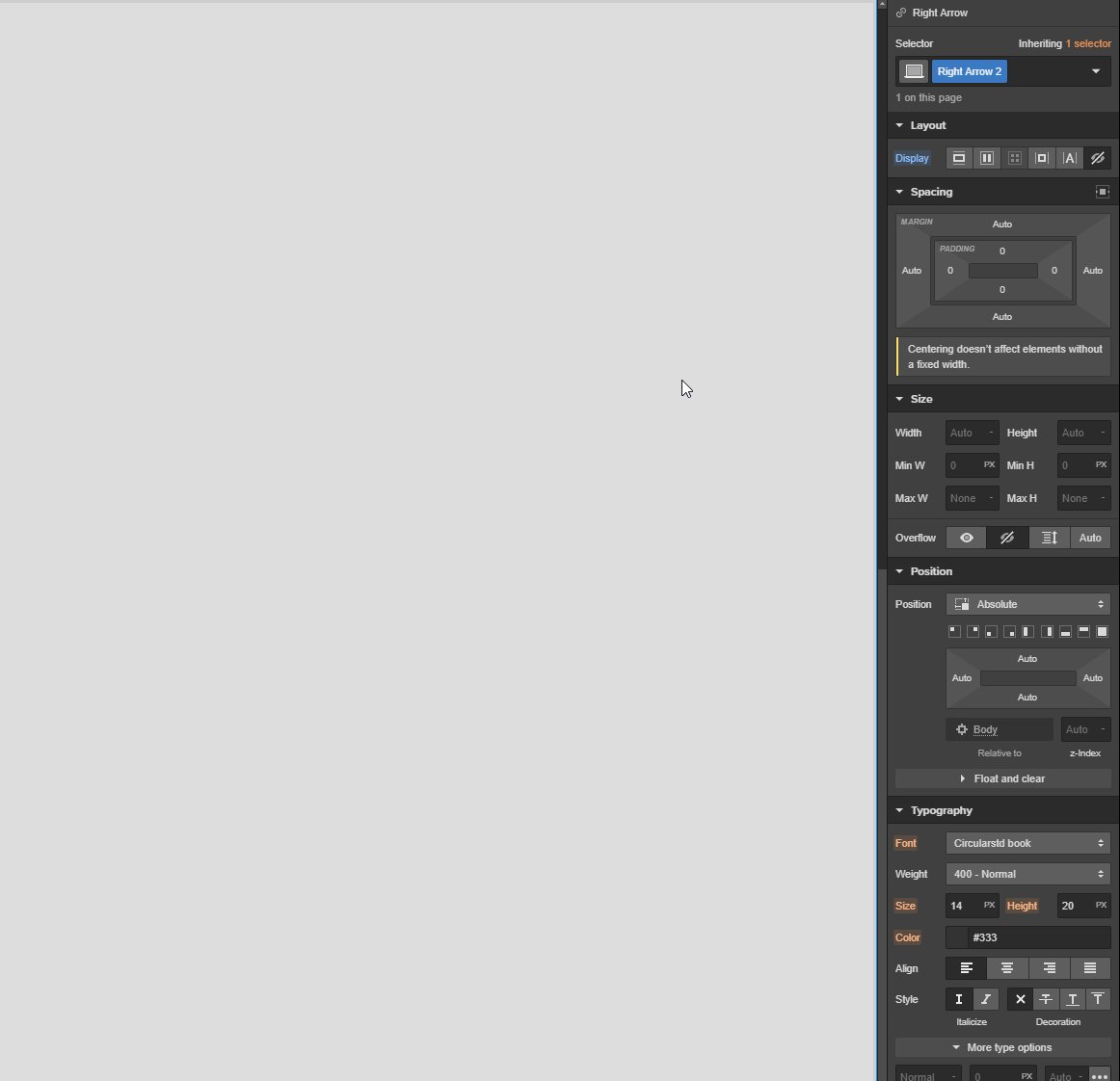
Now let's build some custom arrows. Get creative and build these in any position you like. Here's our arrows. Just make sure you have a Left / Right arrow. We communicate with these arrows through class names.

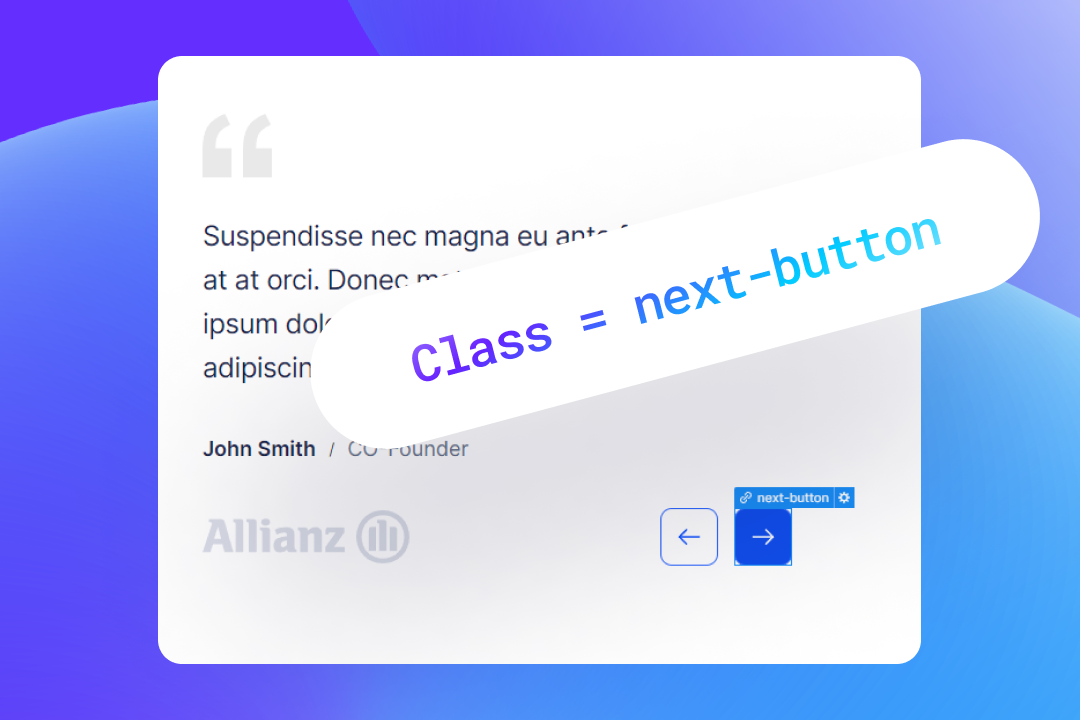
3. Give your arrows the appropriate class name
Make sure you add the class to these next and back buttons to communicate with the scripts
Next Button - 'next-button'
Back Button - 'back-button'
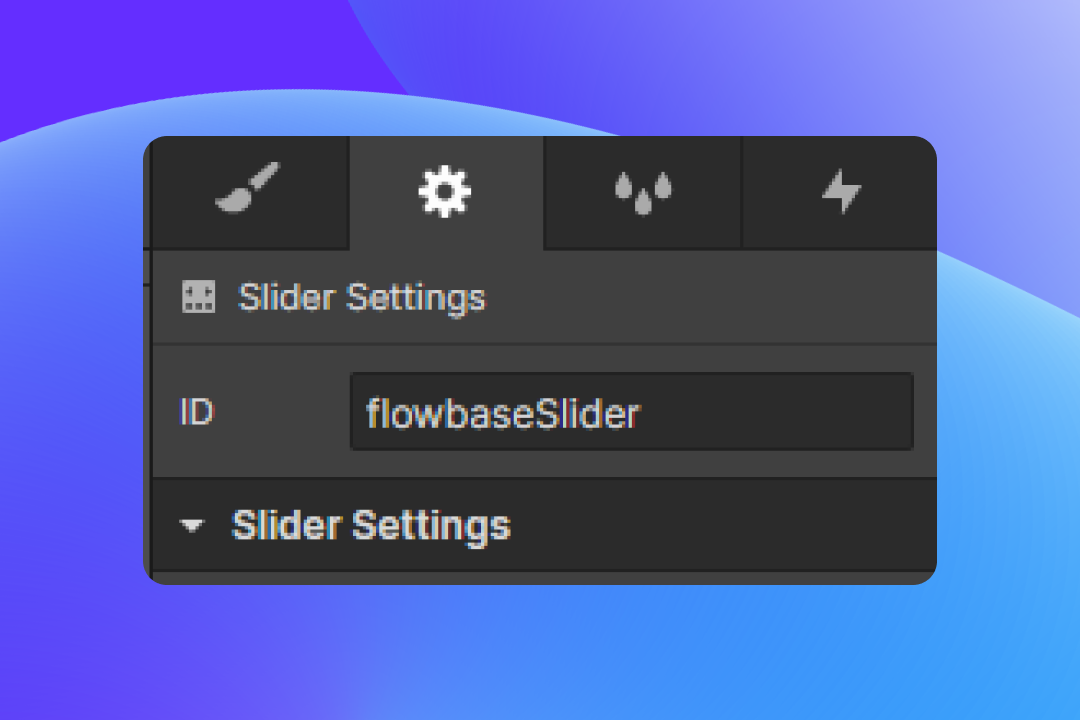
4. Add the Slider #ID to communicate with our script
Now let's give the slider a ID tag so that the script knows where to target. In this case our ID is 'flowbaseSlider'

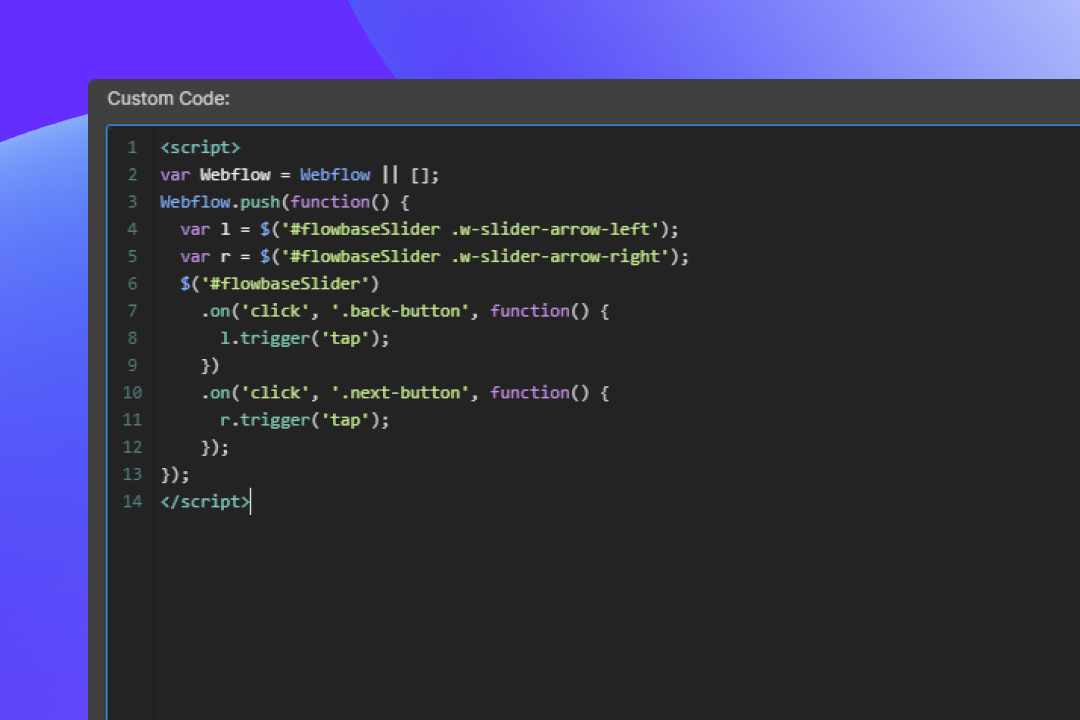
5. Add the script into your custom code settings.
Add the following script into the Before </body> tag of your custom code settings.