Flowbase Blogs & Resources
Discover articles and tutorials to help you build better.

Resources
January 29, 2024
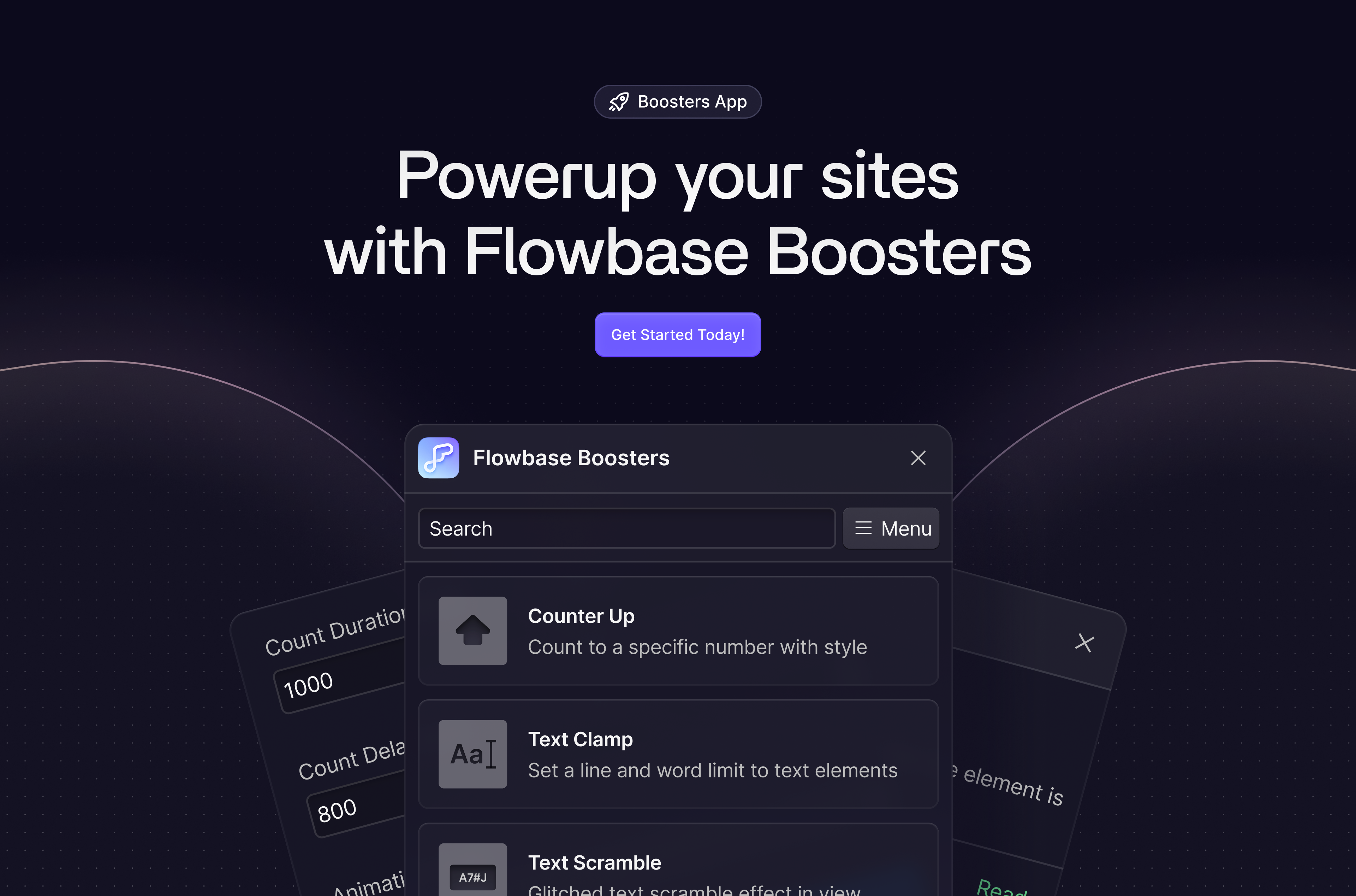
Introducing the Webflow Boosters App
Advanced code solutions added directly inside of Webflow at the click of a button.
Browse all our articles